web関連
画像をoverflowで隠したときのリンク範囲の制御

imgタグ使って埋め込んだ画像をcssの「overflow:hidden;」で隠してリンク貼ったら、スマホでクリックすると後ろの画像の形がちらっと映るのがなんか嫌なので調べたときの備忘録
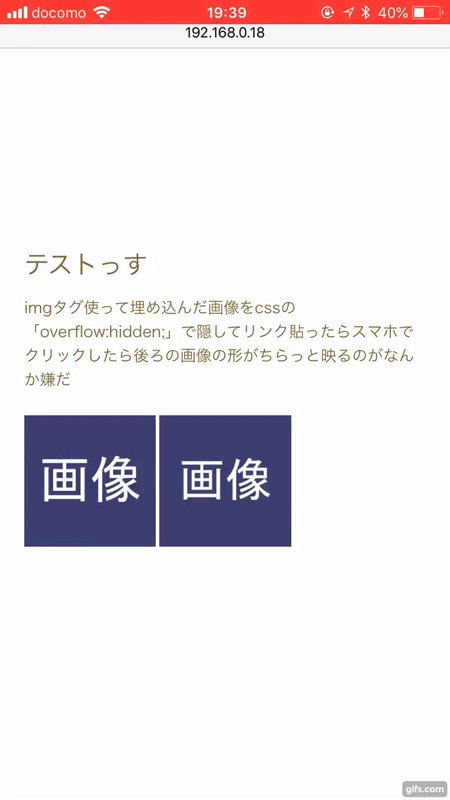
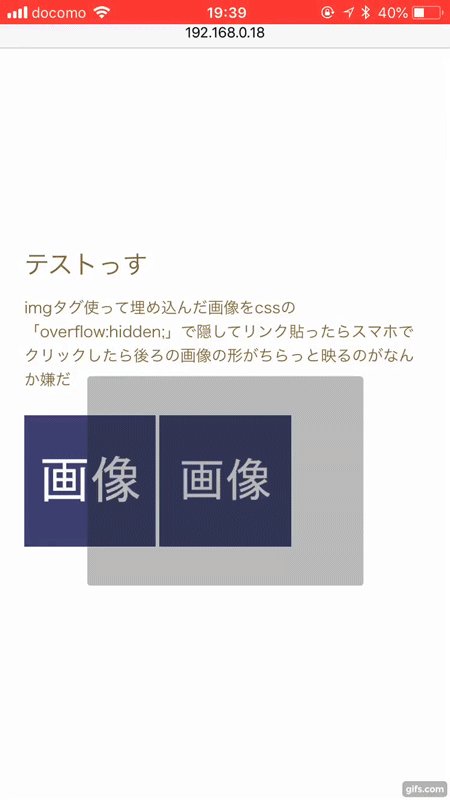
現象
↓スマホでタップしたときにoverflowで隠した後ろの画像が反応するのが嫌だ(直したい)

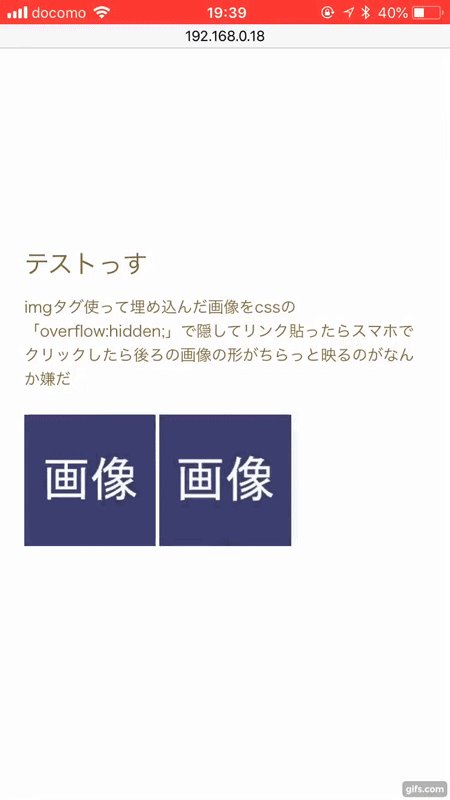
imgタグにcss「pointer-events」プロパティを指定
画像に以下のcssを指定すれば直ります
img{
pointer-events: none;
}↓直った

過去にも
pointer-events: none;使ってたgifアニメーション作ってみたけどうるさいな
▼gifアニメーション作ったサイト(ダウンロードするのに会員登録必要)
https://gifs.com/
細かい調整はphotoshopでやった。


